# Publish an App using the Facets Example
In the following guide, we will cover all the steps to publish a Dash application in cnvrg. We will use the Visualize your data using Facets and Dash example in the examples page.
We'll get to see how to use the Apps tab of cnvrg and put it into action!
# Clone the example
Navigate to the Projects tab. Now select Example Projects. Then, choose the project Visualize your data using Facets and Dash and click Start.

# Browse the new project files
By choosing the example project, the app.py will be created within your new project. This file is a simple Python file
that contains the code to publish the application.
# -*- coding: utf-8 -*-
import pandas as pd
import dash
import dash_html_components as html
import base64
from facets_overview.generic_feature_statistics_generator import GenericFeatureStatisticsGenerator
DEBUG = True
data = pd.read_csv("dataset.csv")
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
gfsg = GenericFeatureStatisticsGenerator()
proto = gfsg.ProtoFromDataFrames([{'name': 'train', 'table': data}])
protostr = base64.b64encode(proto.SerializeToString()).decode("utf-8")
app = dash.Dash('')
app.layout = html.Div(children=[
html.Iframe(
width="1200",
height="800",
srcDoc= """
<script src="https://cdnjs.cloudflare.com/ajax/libs/webcomponentsjs/1.3.3/webcomponents-lite.js"></script>
<link rel="import" href="https://raw.githubusercontent.com/PAIR-code/facets/1.0.0/facets-dist/facets-jupyter.html" >
<facets-overview id="elem"></facets-overview>
<script>
document.querySelector("#elem").protoInput = "{protostr}";
</script>""".format(protostr=protostr)
),
])
server = app.server
if __name__ == '__main__':
app.run_server(debug=DEBUG)
In the project files, we also have requirements.txt that includes the Facets library, and also our dataset dataset.csv.
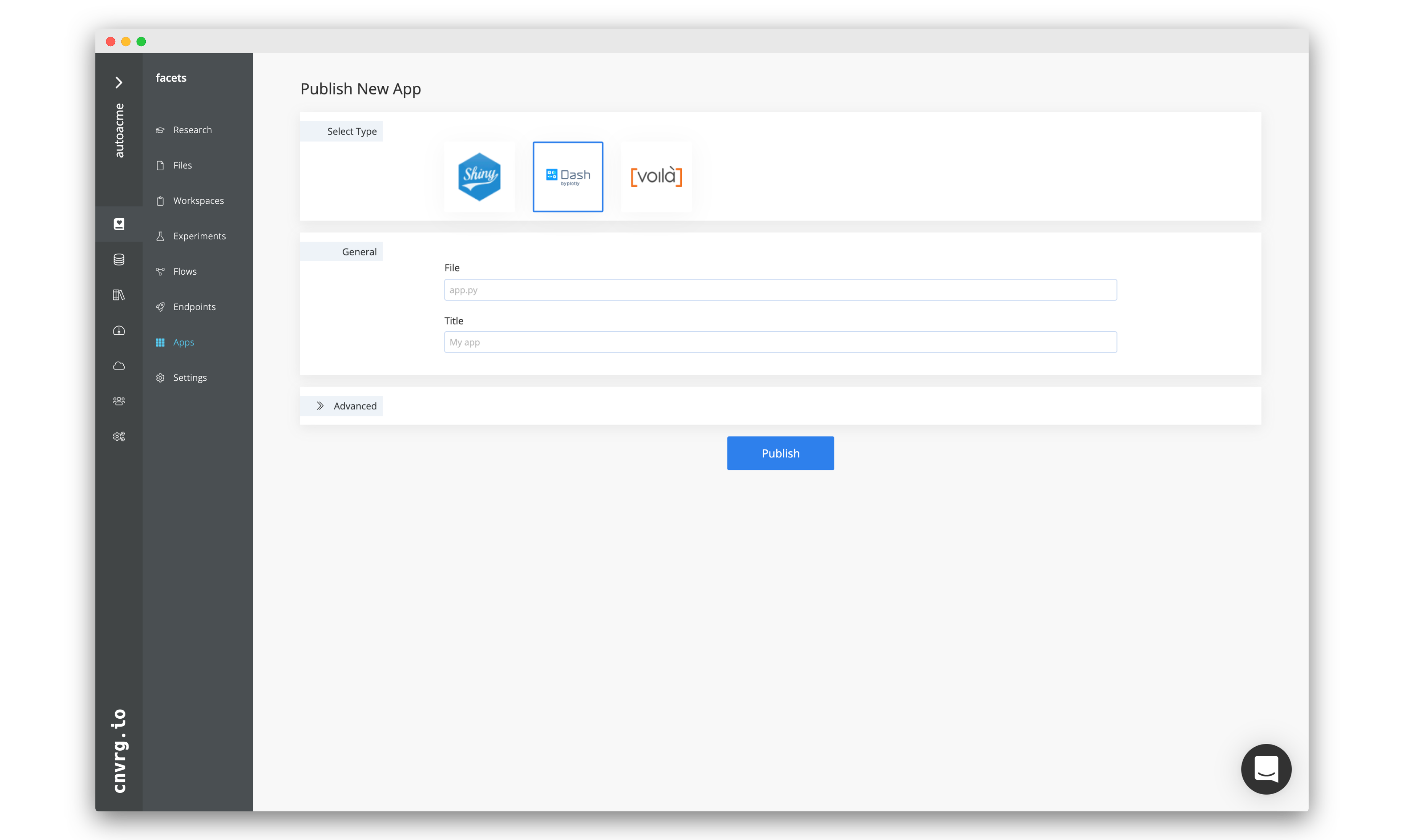
# Create an App
To publish a file as an app, select Apps on the project's sidebar.

- Select the Plotly Dash icon
- Enter the app name
- Enter the path to the app file, in our case:
app.py - In the advanced settings, you can also set compute, docker image, dataset, and project commit (version)
- When you're ready, click Publish!
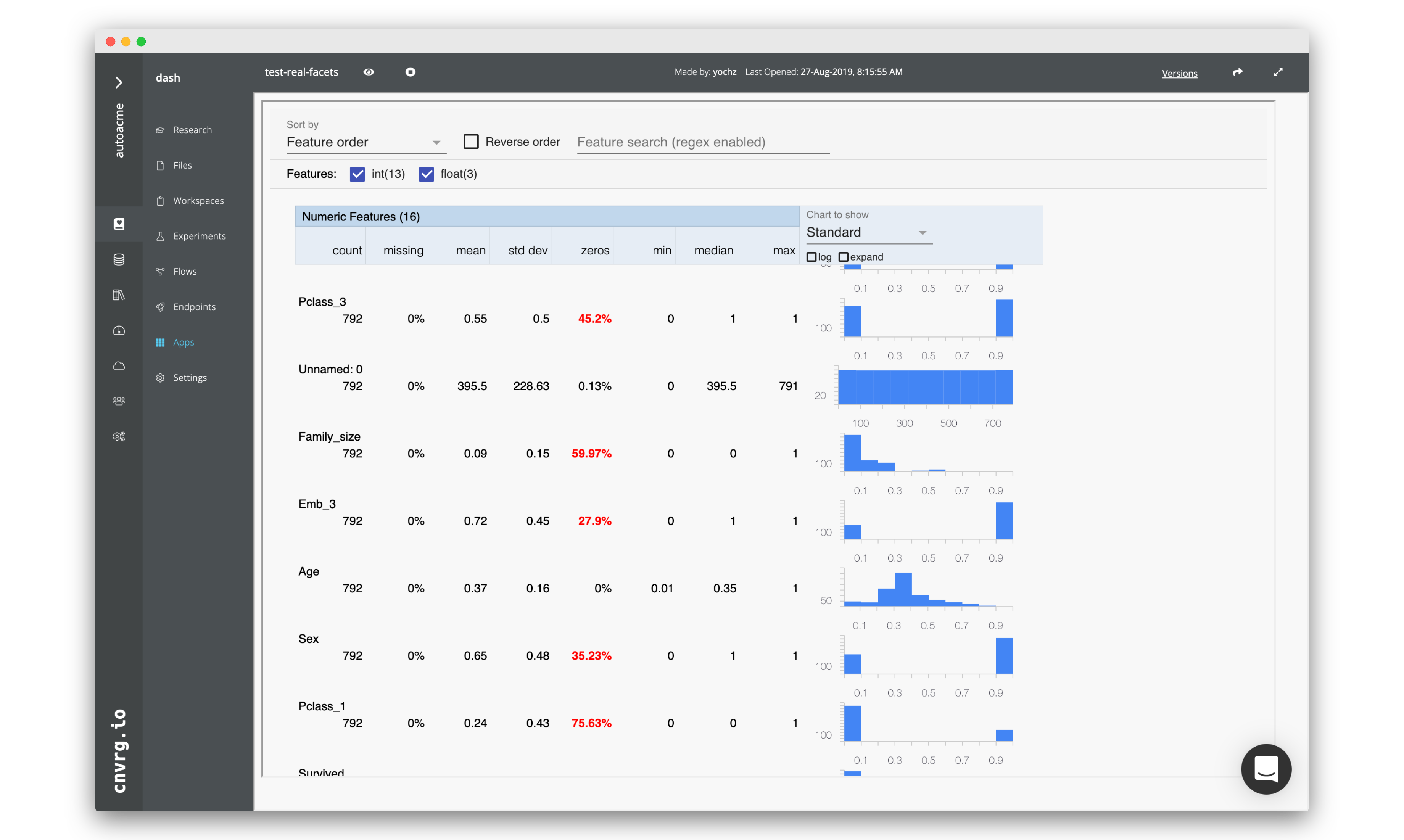
Then, cnvrg will spin up your chosen compute resources, with your project files, dataset and project dependencies - and wrap your app.py as a dash app!

TIP
Once published, you can update the app's files version on demand.
# Share the App
Now that your app is up and running live, you can share the URL with your team members through the Share button. Additionally, you can make the app public, and let other non-cnvrg users view the app in read-only mode.
